
サービス開発チームの濵本です。
以前、ここのブログで、「ホームページ作成について」を書いてみました。
その中で、一番のおすすめとしていた「Googleサイト」で、実際にホームページを作ってみました。
今回のブログでは、その手順を簡単にまとめてみました。
①Googleアカウントの作成
皆さん、もうGoogleアカウントは持っていらっしゃると思いますが、アカウントの作成が必要です。
下記リンクから作成します。詳細は省略します。
https://accounts.google.com/signup/v2/webcreateaccount?flowName=GlifWebSignIn&flowEntry=SignUp

②Googleサイトへログインする
下記リンクからGoogleサイトへGoogleアカウントを使ってログインします。
https://sites.google.com/


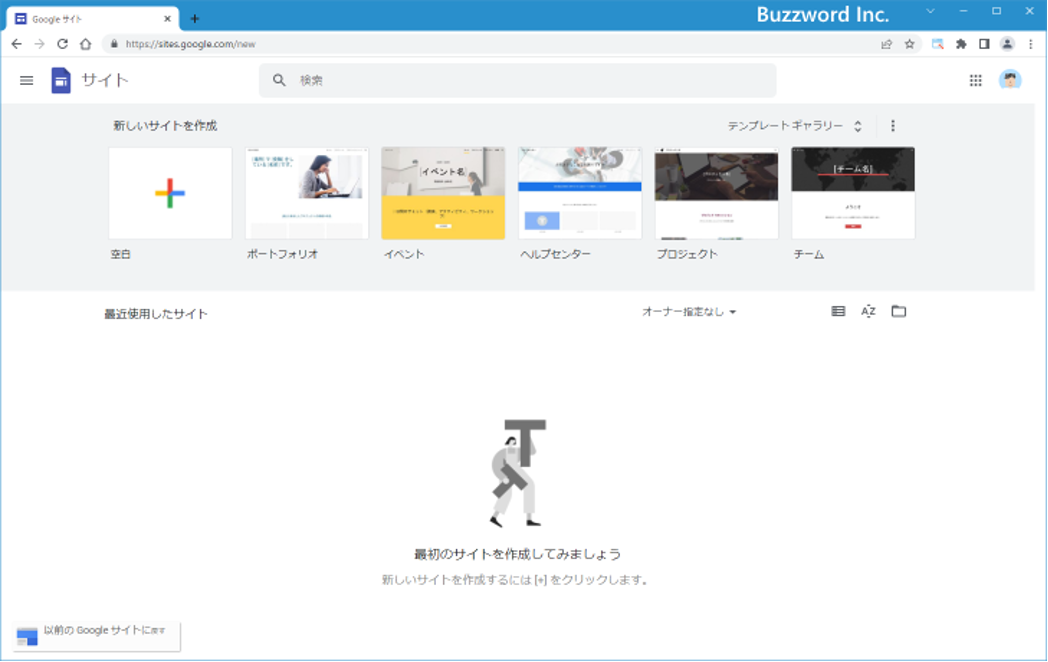
③新しいサイトを作成
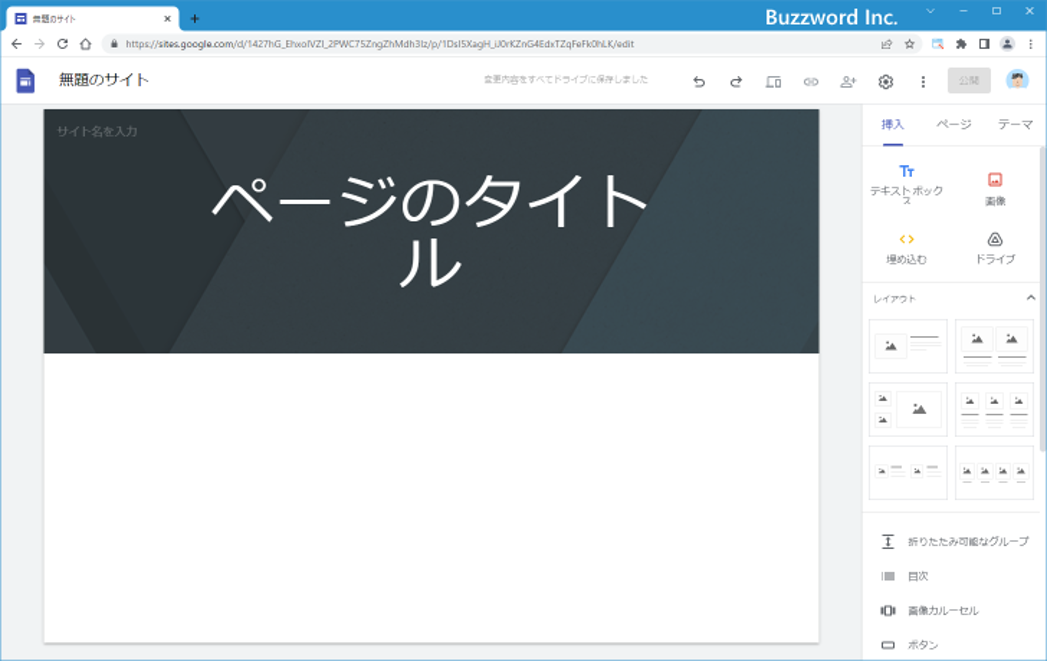
画面から空白のページを選択します。
そして、ページのタイトルを入力します。
それから、サイトのドキュメント名を、ページの左上に入力します。
これで、1ページ出来ました。

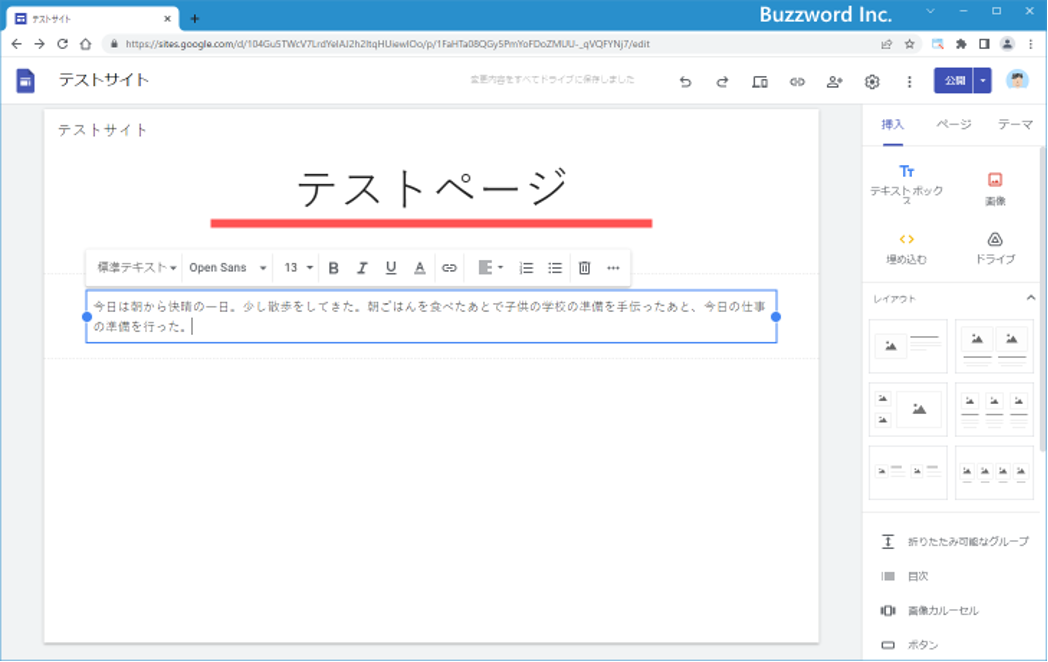
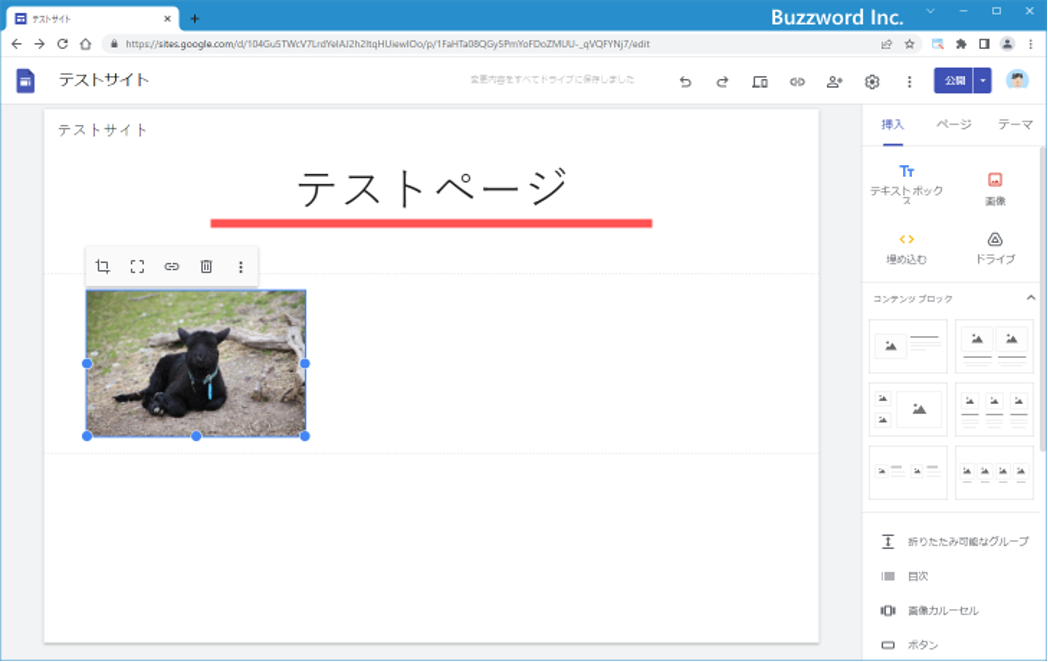
④テキストボックスを追加
画面の右のメニューから、「挿入」の「テキストボックス」を選択して、テキストを入力します。

⑤画像、URL、ボタンの追加
他にも、右のメニューから、色々追加する事が出来ます。

⑤サイトを公開
右上の「公開」ボタンで、サイトを公開します。
最初に公開するときは、ウェブアドレスを決めます。
ウェブアドレスは、例えば下記の様になります。(hamaqloで公開)
https://sites.google.com/view/hamaqlo
後で、カスタムドメインを購入して、追加する事も出来ます。
年額1400円から購入できます。
https://www.hamaqlo.com/
登録まで時間はかかりますが、Google検索で、”はまくろ研究所”(ダブルクォーテーション付き)で検索することも出来るようになります。
⑥詳細の説明
このように、HTMLを書かなくても、簡単にホームページを作成する事ができます。
(HTMLを埋め込むこともできます)
その他、詳細の説明は、下記のリンクを参照してください。
https://www.howtonote.jp/google-sites/
⑦まとめ
私もまだ勉強中ですが、日々、まとめておきたい情報を、Googleサイトに更新しています。
私のホームページは、下記リンクから参照できます。
https://www.hamaqlo.com/
よろしくお願いします。
本ブログの感想や疑問、案件にまつわるお問い合わせは以下のフォームより募集しております。
